quarta-feira, 22 de fevereiro de 2012
Criando uma Lupa
Diversos recursos do CorelDraw como, Transparência Interativa, Sombra Interativa, Formato Aparar, Preenchimento Gradiente, Conversão de objetos em Curvas, Efeito Lente, etc.
1.construindo a lupa sem a lente. Abra o Corel e defina as propriedades da página com as seguintes Propriedades: Tipo/Tamanho do papel - A4, Orientação - Paisagem, Unidades de Medida = Centímetros.

Trace uma elipse com 8cm de Largura e 8cm de Altura. As coordenadas dos objetos são identificadas na barra de propriedades pelas letras X e Y. Horizontal = X e vertical =Y. Assim também ocorre com as dimensões dos objetos em largura e altura, veja figura abaixo.

Trataremos assim então os tamanhos e posicionamento dos objetos em relação a folha. Então a primeira Elipse traçada anteriormente ficaria com Tamanhos: Largura= 8cm e Altura= 8cm. Após ter traçado a Elipse, centralize-a na folha pressionando a tecla "P" do teclado. Clique na
ferramenta de seleção e duplique a elipse pressionando a tecla "+" (Tecla de Soma) ou CRTL - C, CTRL -V.
e duplique a elipse pressionando a tecla "+" (Tecla de Soma) ou CRTL - C, CTRL -V.
Agora temos duas elipses na mesma posição. Reduza o tamanho de uma das elipses na barra de propriedades para Largura = 7cm e Altura = 7cm. Pinte as duas com cores diferentes para facilitar o nosso trabalho, iremos alterar as cores depois. A elipse maior eu pintarei de Preto e a menor de Vermelho. Organize os objetos de forma que a elipse menor fique na frente da maior como mostra a figura abaixo. Para organizar os objetos podemos utilizar o menu "Organizar" - "Ordenar" mas antes selecione um dos objetos para determinar a ordem. Podemos também utilizar o atalho do teclado "CTRL" + "PageDown" para Recuar um e "CTRL" + "PageUP" para Avançar um.

Agora vamos "Aparar" a elipse maior. Clique no menu "Organizar" >"Formato" >"Formato". Aparecerá a janela de formatos no canto direito ta tela, altere o formato para "Aparar" como na figura abaixo:

Selecione a elipse Vermelha, pois com ela iremos aparar a elipse preta. Na janela de Formatos clique no botão "Aparar", agora o cursor do mouse esta diferente quando passamos o mouse sobre os objetos. Veja a figura.

Com esse cursor, aponte de maneira precisa à ponta da seta sobre a elipse preta e de um clique. Se tiver dificuldade aumenta um pouco o Zoom da tela. Pronto, agora a elipse preta esta aparada. Para ter certeza de que a elipse preta foi aparada, afaste os objetos um pouco e logo em seguida volte para posição central apertando a tecla "P"..

Agora Selecione os dois objetos e agrupe-os. "CTRL" - "G". Coloque-os em uma posição fora da folha. Faça outra elipse de Largura= 8cm e Altura = 8cm e posicione no centro da folha pressionando a tecla "P". Dê um clique na folha e na barra de propriedades altere a distância de deslocamento para 0,5cm

A distância de deslocamento é a distância que o objeto selecionado ira se mover quando precionarmos as teclas de movimentação do teclado. Duplique a elipse "+" (Tecla de Soma) e pressiona a tecla de movimentação do teclado para baixo uma vez.

Selecione a elipse que esta na posição central da folha e clique novamente no botão aparar da janela de formatos, desta vez o objeto a ser aparado será o que ficou mais abaixo, dê um clique então no objeto.

Selecione a elipse que esta no centro da folha e altere o tamanho para Largura = 7,7cm e Altura= 7,7cm. Pinte de Azul essa elipse. Agora vamos colorir os outros objetos. Primeiramente selecione a elipse Preta e a Vermelha e desagrupe-as "CTRL" + "U". Delete a elipse vermelha. Selecione a elipse preta e altere a cor para "70% Preto" centralize-a novamente na folha pressionando a tecla "P".

Selecione a ferramenta de preenchimento gradiente. Veja figura abaixo:

Deixe as cores aproximadamente na mesma posição da figura abaixo:

Seu desenho deve ter a aparência da figura abaixo:

Selecione tudo e agrupe "CTRL" + "G". Arraste o desenho para fora da folha, pois agora iremos construir o cabo da lupa.
Daqui para frente chamarei a Largura de "X" e a altura de "Y", na figura abaixo os valores se referem a largura e altura, "X" então seria Largura e "Y" seria Altura.
Selecione a ferramenta de “Formas Básicas" e trace um objeto como mostra a figura abaixo:

Centralize na folha "P" e Pinte de “Branco”, duplique o objeto e pinte de "Marrom-Escuro". Selecione a ferramenta "Transparência Interativa" e trace-a sobre o objeto da esquerda para direita como mostra a figura abaixo:

Agora vamos para o detalhe da ponta do cabo. Selecione os objetos do cabo e agrupe-os. Deixe-os centralizado na folha "P". Selecione a ferramenta de Formas Básicas a mesma que havíamos utilizado anteriormente para fazer o cabo. Deixe-o como mostra a figura abaixo:

Pinte o objeto com a cor "branco" e duplique. A cópia pinte com a cor "Preto". Aplique “Transparência interativa” no objeto com a cor preto de forma que fique como na figura abaixo:

Selecione os dois objetos da parte superior do cabo e agrupe-os "CTRL" + "G". Duplique com a tecla "+" (Tecla de Soma)faça o espelhamento como na figura abaixo:

Altere o posicionamento como na figura abaixo:

Faça uma elipse e altere suas propriedade como na figura. Deixe-a com a cor "Branco" e duplique. A cópia pinte de "Preto". Aplique "Transparência Interativa" na cópia como na figura abaixo:

Faça outra elipse e altere as propriedades como na figura abaixo. Pinte de preto.

Faça um retângulo e altere as propriedades como na figura abaixo e pinte de Preto.

Pronto, esta feita o cabo, selecione todos os objetos do cabo e agrupe-os. Altere o "Angulo de Rotação" do objeto para 336,438° e posicione com "X = 11,345" cm e "Y = 6,233 cm". Vamos selecionar agora a lente da lupa e alterar o "Angulo de Rotação" para 315,929°. Desagrupe a lente "CTRL" + "U". Selecione a elipse interna "azul" e Apare a Elipse Preta. Tome cuidado pois o clique na hora de aparar terá que ser preciso sobre a elipse preta. Clique no menu "Efeito" opção "Lentes". Escolha o efeito "Olho de Peixe" com taxa de 100% e clique em aplicar. A cor do objeto que era azul desaparecerá. Volte a selecionar os objetos da lente e agrupe-os novamente. Posicione a lente em "X = 15,002 cm" e "Y = 14,974 cm”. Seu objeto terá a aparência da figura abaixo:

Agora é só aplicar uma "Sombra Interativa” para dar mais vida ao desenho. Tome cuidado na hora de aplicar a "Sombra Interativa” nos objetos, pois se você aplicar sombra no objeto que possua o efeito de lente, ele ficara todo cinza. Portanto desagrupe a lente e aplique sombra só no aro da lente deixando o vidro de fora. Depois volte os objetos na posição normal. Feito isso, agrupe todos os objetos. Qualquer objeto que ficar por traz da lente da lupa ficará com o efeito de "olho de peixe". Pronto eis o resultado final.

OBS: Existem diversos tipos de lente para ser aplicada em objetos. As ferramentas interativas aqui mencionadas também possuem diversos tipos de propriedades que podem ser alteradas. A ferramenta "Transparência interativa" pode ser aplicada tomando como forma qualquer tipo de preenchimento.
1.construindo a lupa sem a lente. Abra o Corel e defina as propriedades da página com as seguintes Propriedades: Tipo/Tamanho do papel - A4, Orientação - Paisagem, Unidades de Medida = Centímetros.


Trataremos assim então os tamanhos e posicionamento dos objetos em relação a folha. Então a primeira Elipse traçada anteriormente ficaria com Tamanhos: Largura= 8cm e Altura= 8cm. Após ter traçado a Elipse, centralize-a na folha pressionando a tecla "P" do teclado. Clique na
ferramenta de seleção
 e duplique a elipse pressionando a tecla "+" (Tecla de Soma) ou CRTL - C, CTRL -V.
e duplique a elipse pressionando a tecla "+" (Tecla de Soma) ou CRTL - C, CTRL -V. Agora temos duas elipses na mesma posição. Reduza o tamanho de uma das elipses na barra de propriedades para Largura = 7cm e Altura = 7cm. Pinte as duas com cores diferentes para facilitar o nosso trabalho, iremos alterar as cores depois. A elipse maior eu pintarei de Preto e a menor de Vermelho. Organize os objetos de forma que a elipse menor fique na frente da maior como mostra a figura abaixo. Para organizar os objetos podemos utilizar o menu "Organizar" - "Ordenar" mas antes selecione um dos objetos para determinar a ordem. Podemos também utilizar o atalho do teclado "CTRL" + "PageDown" para Recuar um e "CTRL" + "PageUP" para Avançar um.

Agora vamos "Aparar" a elipse maior. Clique no menu "Organizar" >"Formato" >"Formato". Aparecerá a janela de formatos no canto direito ta tela, altere o formato para "Aparar" como na figura abaixo:

Selecione a elipse Vermelha, pois com ela iremos aparar a elipse preta. Na janela de Formatos clique no botão "Aparar", agora o cursor do mouse esta diferente quando passamos o mouse sobre os objetos. Veja a figura.

Com esse cursor, aponte de maneira precisa à ponta da seta sobre a elipse preta e de um clique. Se tiver dificuldade aumenta um pouco o Zoom da tela. Pronto, agora a elipse preta esta aparada. Para ter certeza de que a elipse preta foi aparada, afaste os objetos um pouco e logo em seguida volte para posição central apertando a tecla "P"..

Agora Selecione os dois objetos e agrupe-os. "CTRL" - "G". Coloque-os em uma posição fora da folha. Faça outra elipse de Largura= 8cm e Altura = 8cm e posicione no centro da folha pressionando a tecla "P". Dê um clique na folha e na barra de propriedades altere a distância de deslocamento para 0,5cm

A distância de deslocamento é a distância que o objeto selecionado ira se mover quando precionarmos as teclas de movimentação do teclado. Duplique a elipse "+" (Tecla de Soma) e pressiona a tecla de movimentação do teclado para baixo uma vez.

Selecione a elipse que esta na posição central da folha e clique novamente no botão aparar da janela de formatos, desta vez o objeto a ser aparado será o que ficou mais abaixo, dê um clique então no objeto.

Selecione a elipse que esta no centro da folha e altere o tamanho para Largura = 7,7cm e Altura= 7,7cm. Pinte de Azul essa elipse. Agora vamos colorir os outros objetos. Primeiramente selecione a elipse Preta e a Vermelha e desagrupe-as "CTRL" + "U". Delete a elipse vermelha. Selecione a elipse preta e altere a cor para "70% Preto" centralize-a novamente na folha pressionando a tecla "P".

Selecione a ferramenta de preenchimento gradiente. Veja figura abaixo:

Deixe as cores aproximadamente na mesma posição da figura abaixo:

Seu desenho deve ter a aparência da figura abaixo:

Selecione tudo e agrupe "CTRL" + "G". Arraste o desenho para fora da folha, pois agora iremos construir o cabo da lupa.
Daqui para frente chamarei a Largura de "X" e a altura de "Y", na figura abaixo os valores se referem a largura e altura, "X" então seria Largura e "Y" seria Altura.
Selecione a ferramenta de “Formas Básicas" e trace um objeto como mostra a figura abaixo:

Centralize na folha "P" e Pinte de “Branco”, duplique o objeto e pinte de "Marrom-Escuro". Selecione a ferramenta "Transparência Interativa" e trace-a sobre o objeto da esquerda para direita como mostra a figura abaixo:

Agora vamos para o detalhe da ponta do cabo. Selecione os objetos do cabo e agrupe-os. Deixe-os centralizado na folha "P". Selecione a ferramenta de Formas Básicas a mesma que havíamos utilizado anteriormente para fazer o cabo. Deixe-o como mostra a figura abaixo:

Pinte o objeto com a cor "branco" e duplique. A cópia pinte com a cor "Preto". Aplique “Transparência interativa” no objeto com a cor preto de forma que fique como na figura abaixo:

Selecione os dois objetos da parte superior do cabo e agrupe-os "CTRL" + "G". Duplique com a tecla "+" (Tecla de Soma)faça o espelhamento como na figura abaixo:

Altere o posicionamento como na figura abaixo:

Faça uma elipse e altere suas propriedade como na figura. Deixe-a com a cor "Branco" e duplique. A cópia pinte de "Preto". Aplique "Transparência Interativa" na cópia como na figura abaixo:

Faça outra elipse e altere as propriedades como na figura abaixo. Pinte de preto.

Faça um retângulo e altere as propriedades como na figura abaixo e pinte de Preto.



OBS: Existem diversos tipos de lente para ser aplicada em objetos. As ferramentas interativas aqui mencionadas também possuem diversos tipos de propriedades que podem ser alteradas. A ferramenta "Transparência interativa" pode ser aplicada tomando como forma qualquer tipo de preenchimento.
Tutorial CorelDraw - Criando Girassol
Vamos criar um girassol usando os recursos de organização de objetos, efeito perspectiva, trabalhar com ferramentas interativas sombra e extrusão e preenchimento personalizado para dar vida aos objetos.
Bem, primeiramente crie novo arquivo altere as propriedades da folha para o formato paisagem e unidades de medidas para centímetros.

Faça uma elipse com o tamanho 20 x 20cm e centralize-a na folha apertando a tecla “P”. Selecione a ferramenta de seleção e duplique o circulo com a tecla “+” ou "CRTL + C, CTRL + V". Altere o tamanho da cópia para 6,5 x 6,5cm.

Duplique novamente e altere as propriedades como mostrado abaixo.

Esse será a primeira pétala do girassol. Vamos aplicar um preenchimento gradiente como mostra a figura: Pressione a tecla F1.

Personalizado. Tipo = Radial, Deslocamento do centro horizontal = 0, Vertical = -55, Mistura das cores Posição “0” - Cor amarelo e posição “100” cor Laranja. Retire o contorno clicando com o botão direito do mouse no primeiro item da palheta de cores que tem a aparência de um X.

Agora vamos organizar os objetos. Duplique a pétala e segurando a tecla shift clique no circulo maior. Dessa forma os dois objetos ficaram selecionados, o circulo maior e a pétala. Vá até o menu "organizar", alinhar e distribuir e escolha alinhar pela base, você ficará com duas pétalas uma na parte superior do circulo maior e uma na parte inferior.
Agora selecione apenas a pétala inferior e na barra de propriedades mude o ângulo de rotação para 180°. Seu desenho terá essa aparência.

Agora selecione as duas pétalas segurando a tecla shift, agrupe-as e duplique-as com a tecla “+”. Nesta cópia vá até a barra de propriedades altere o ângulo de rotação para 90°. Duplique novamente e altere o ângulo de rotação para 45º. Duplique novamente e altere o ângulo de rotação para 135°.
Duplique novamente e altere o ângulo de rotação para 292,551°. Segure o “shift” e aperte a tecla “PageUp”. Duplique novamente e altere o ângulo de rotação para 247,551°. Duplique novamente e altere o ângulo de rotação para 202,551°. Duplique novamente e altere o ângulo de rotação para 157,551. Agora selecione o circulo maior e delete-o.
Selecione o circulo do centro que agora é o miolo do girassol e altere o tamanho dele para 7,5cm x 7,5cm. Vamos aplicar um preenchimento gradiente Personalizado "Tipo = Radial" "Posição cor 0 = Vermelho rubi" e "posição cor 100 = Amarelo escuro".
Segure a tecla “Shift” e precione “PageUp” para alterar a ordem dos objeto passando o miolo para frente de todos os objetos e por fim retire o contorno do miolo. Seu desenho ficará como mostra a figura abaixo.

Selecione tudo e agrupe (“CTRL”+”G”) ou clique no menu Organizar >Agrupar. Agora vamos aplicar um efeito de perspectiva. Vá no menu "Efeito > Adicionar Perspectiva" e deixe o mais parecido com a figura abaixo:

A figura ficará com aproximadamente 5,7 cm de largura e 7,2 cm de altura.
Faça uma elipse com o tamanho de 8 cm x 1,4 cm. Posicione no centro da folha apertando a tecla “P”. Pegue a ferramenta seleção e duplique a elipse, posicione a cópia fora da folha pois também iremos utilizar mais tarde. Volte a selecionar a elipse do centro da folha e vamos aplicar uma extrusão interativa.

Deixe as propriedades como mostrado abaixo, não esqueça de selecionar o tipo de extrusão como é mostrado na figura.

Com o objeto selecionado vamos aplicar um preenchimento gradiente personalizado Tipo “Linear” posição das cores “0” = “Nós" (Nós é o nome de uma cor)– posição “100” = “Nós”, adicione uma cor na posição 50 e coloque a cor “Rosa desbotado”. Agora clique no circulo que deixamos fora da folha e duplique-o e coloque no centro da folha com a tecla “P”. Vamos aplicar também uma extrusão nele. Deixe com os valores abaixo.

Aplique os mesmos preenchimentos anteriores. Para isso faça o seguinte, com o objeto que receberá as cores selecionado clique no menu Editar, e escolha a opção “Copiar propriedades de” Marque todas as caixas de verificação e clique em OK. Surgira uma seta preta com essa seta clique no objeto que já tem as cores. Pronto o a parte de cima do balde agora já esta com o preenchimento. Agora selecione o circulo que esta fora da folha e centralize apertando a tecla “P”. Mude a ordem para que ele fique a frente de todos os objetos (CTRL + PageUp). Agora altere o tamanho para 6,4cm x 0,75 cm. Aplique um preenchimento gradiente personalizado Tipo = Linear, Posição das cores “0” = Preto – Posição “100’ = Preto, adicione uma cor na posição 35 e coloque a cor “Rosa desbotado”. Retire o contorno.
Agora basta fazer o cabo do girassol com a ferramenta "Mão Livre" e converter em curva.
Veja como ficou o desenho depois de mais algumas cóipias da flor e umas folhinhas básicas.

Bem, primeiramente crie novo arquivo altere as propriedades da folha para o formato paisagem e unidades de medidas para centímetros.

Faça uma elipse com o tamanho 20 x 20cm e centralize-a na folha apertando a tecla “P”. Selecione a ferramenta de seleção e duplique o circulo com a tecla “+” ou "CRTL + C, CTRL + V". Altere o tamanho da cópia para 6,5 x 6,5cm.

Duplique novamente e altere as propriedades como mostrado abaixo.

Esse será a primeira pétala do girassol. Vamos aplicar um preenchimento gradiente como mostra a figura: Pressione a tecla F1.

Personalizado. Tipo = Radial, Deslocamento do centro horizontal = 0, Vertical = -55, Mistura das cores Posição “0” - Cor amarelo e posição “100” cor Laranja. Retire o contorno clicando com o botão direito do mouse no primeiro item da palheta de cores que tem a aparência de um X.

Agora vamos organizar os objetos. Duplique a pétala e segurando a tecla shift clique no circulo maior. Dessa forma os dois objetos ficaram selecionados, o circulo maior e a pétala. Vá até o menu "organizar", alinhar e distribuir e escolha alinhar pela base, você ficará com duas pétalas uma na parte superior do circulo maior e uma na parte inferior.
Agora selecione apenas a pétala inferior e na barra de propriedades mude o ângulo de rotação para 180°. Seu desenho terá essa aparência.

Agora selecione as duas pétalas segurando a tecla shift, agrupe-as e duplique-as com a tecla “+”. Nesta cópia vá até a barra de propriedades altere o ângulo de rotação para 90°. Duplique novamente e altere o ângulo de rotação para 45º. Duplique novamente e altere o ângulo de rotação para 135°.
Duplique novamente e altere o ângulo de rotação para 292,551°. Segure o “shift” e aperte a tecla “PageUp”. Duplique novamente e altere o ângulo de rotação para 247,551°. Duplique novamente e altere o ângulo de rotação para 202,551°. Duplique novamente e altere o ângulo de rotação para 157,551. Agora selecione o circulo maior e delete-o.
Selecione o circulo do centro que agora é o miolo do girassol e altere o tamanho dele para 7,5cm x 7,5cm. Vamos aplicar um preenchimento gradiente Personalizado "Tipo = Radial" "Posição cor 0 = Vermelho rubi" e "posição cor 100 = Amarelo escuro".
Segure a tecla “Shift” e precione “PageUp” para alterar a ordem dos objeto passando o miolo para frente de todos os objetos e por fim retire o contorno do miolo. Seu desenho ficará como mostra a figura abaixo.

Selecione tudo e agrupe (“CTRL”+”G”) ou clique no menu Organizar >Agrupar. Agora vamos aplicar um efeito de perspectiva. Vá no menu "Efeito > Adicionar Perspectiva" e deixe o mais parecido com a figura abaixo:

A figura ficará com aproximadamente 5,7 cm de largura e 7,2 cm de altura.
Faça uma elipse com o tamanho de 8 cm x 1,4 cm. Posicione no centro da folha apertando a tecla “P”. Pegue a ferramenta seleção e duplique a elipse, posicione a cópia fora da folha pois também iremos utilizar mais tarde. Volte a selecionar a elipse do centro da folha e vamos aplicar uma extrusão interativa.

Deixe as propriedades como mostrado abaixo, não esqueça de selecionar o tipo de extrusão como é mostrado na figura.

Com o objeto selecionado vamos aplicar um preenchimento gradiente personalizado Tipo “Linear” posição das cores “0” = “Nós" (Nós é o nome de uma cor)– posição “100” = “Nós”, adicione uma cor na posição 50 e coloque a cor “Rosa desbotado”. Agora clique no circulo que deixamos fora da folha e duplique-o e coloque no centro da folha com a tecla “P”. Vamos aplicar também uma extrusão nele. Deixe com os valores abaixo.

Aplique os mesmos preenchimentos anteriores. Para isso faça o seguinte, com o objeto que receberá as cores selecionado clique no menu Editar, e escolha a opção “Copiar propriedades de” Marque todas as caixas de verificação e clique em OK. Surgira uma seta preta com essa seta clique no objeto que já tem as cores. Pronto o a parte de cima do balde agora já esta com o preenchimento. Agora selecione o circulo que esta fora da folha e centralize apertando a tecla “P”. Mude a ordem para que ele fique a frente de todos os objetos (CTRL + PageUp). Agora altere o tamanho para 6,4cm x 0,75 cm. Aplique um preenchimento gradiente personalizado Tipo = Linear, Posição das cores “0” = Preto – Posição “100’ = Preto, adicione uma cor na posição 35 e coloque a cor “Rosa desbotado”. Retire o contorno.
Agora basta fazer o cabo do girassol com a ferramenta "Mão Livre" e converter em curva.
Veja como ficou o desenho depois de mais algumas cóipias da flor e umas folhinhas básicas.

Inserindo Figuras em Textos no Corel
Começamos com a criação de um novo documento onde iremos ao menu Arquivo e depois Importar ou usamos as teclas de atalho CTRL+I onde iremos escolher a imagem com a qual iremos trabalhar vista abaixo:

Agora iremos escrever o texto de nosso tutorial através da ferramenta texto,ou usando a tecla de atalho “F8” conforme vemos abaixo:

Após isso selecionamos a nossa imagem e iremos usar o efeito Power clip,através do menuEfeitos depois Power Clip e por ultimo a opção colocar em recipiente,onde o mouse vira um cursor onde basta apenas clicar no texto para encontrar o resultado final visto abaixo:

Onde esse principio também é valido para as formas geométricas também tal comoestrela,retângulo entre outras como vemos abaixo:


Agora iremos escrever o texto de nosso tutorial através da ferramenta texto,ou usando a tecla de atalho “F8” conforme vemos abaixo:

Após isso selecionamos a nossa imagem e iremos usar o efeito Power clip,através do menuEfeitos depois Power Clip e por ultimo a opção colocar em recipiente,onde o mouse vira um cursor onde basta apenas clicar no texto para encontrar o resultado final visto abaixo:

Onde esse principio também é valido para as formas geométricas também tal comoestrela,retângulo entre outras como vemos abaixo:

Camiseta Personalizada
Abaixo segue um passo a passo para como alterar este modelo ou usar para personalização de modelos para brindes,divulgação e outras infinitas utilidades.
1°

2°

3°

4°

5°

6°

Segue arquivo para download, personalize e utilize...
1°

2°

3°

4°

5°

6°

Segue arquivo para download, personalize e utilize...
Desenhando Planta Baixa
ara começarmos vamos nos basear nas seguintes informações:
Tamanho da área a ser construída: 7,2 x 9 metros
Cômodos: 3 quartos, sala, cozinha e banheiro
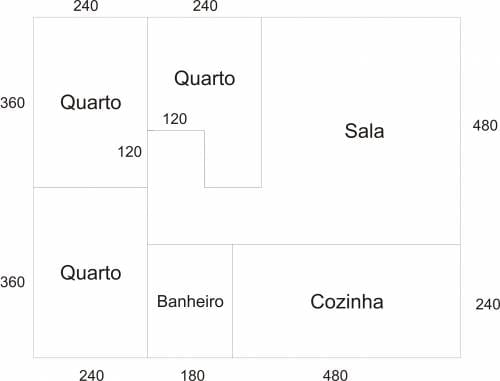
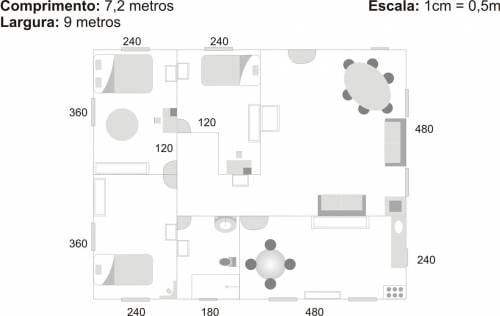
Sabemos a área ser construída e a quantidade de cômodos que a casa deverá ter. O próximo passo agora é definirmos o posicionamento dos cômodos. Veja a imagem abaixo que mostra o posicionamento e o tamanho dos cômodos que utilizaremos nesse artigo.
Para que possamos ter medidas precisas na criação do projeto temos que trabalhar com uma escala de valores. No nosso caso a escala será: 1cm = 50cm (0,5m).
Utilizaremos as linhas guias do Corel para alinharmos corretamente o projeto. Insira as seguintes medidas para as linhas guias (LAYOUT >> CONFIGURAR PÁGINA >> LINHAS GUIAS):
Linhas Horizontais
-3,30
-8,10
-10,50
-12,90
-17,70
Linhas Verticais
5,85
10,65
13,05
15,45
23,85
As medidas de posicionamento das linhas guias se baseiam no tamanho de cada cômodo da casa. Se você fizer uma planta com um desenho diferente do apresentado nesse artigo, terá que refazer as medidas das linhas guias para conseguir precisão.
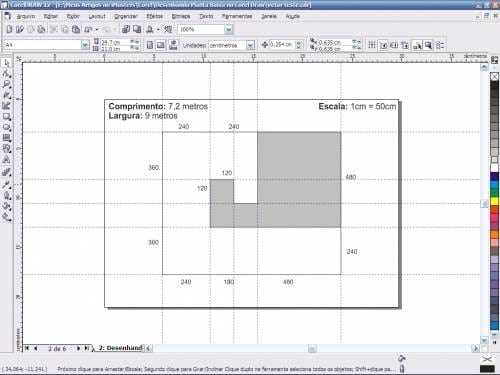
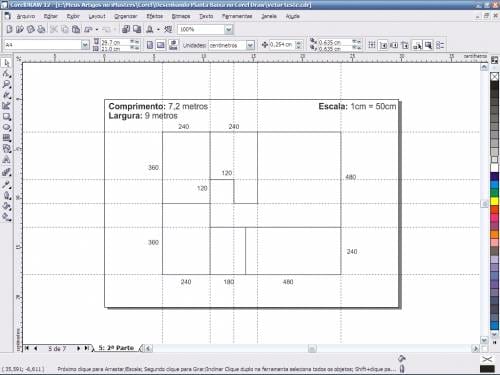
Depois que forem inseridas as linhas guias seu trabalho estará assim:
Agora que já temos as linhas guias para nos ajudar no restante da criação, vamos desenhar os cômodos. Para isso utilizaremos a ferramenta retângulo. Você irá criar os retângulos de forma com que eles automaticamente se alinhem às linhas guias de acordo com a primeira figura apresentada. Porém, na hora de você fazer o desenho da sala você terá que desenhar três retângulos e soldá-los com a ferramenta soldar, pois existe uma quebra na parede da sala com o corredor de acesso aos quartos. Ficará dessa forma:
Depois que todos os cômodos forem desenhados e devidamente posicionados com a ajuda das linhas guias, o seu trabalho estará com uma visão muito interessante.
Para criar a representação das janelas você criará um retângulo pequeno e para as portas você criará um triângulo com um dos lados arredondados, para mostrar para onde a porta abrirá. Posicione conforme achar melhor dentro do seu projeto.
Bem chegamos ao final da montagem da planta, agora vamos montar o design interno.
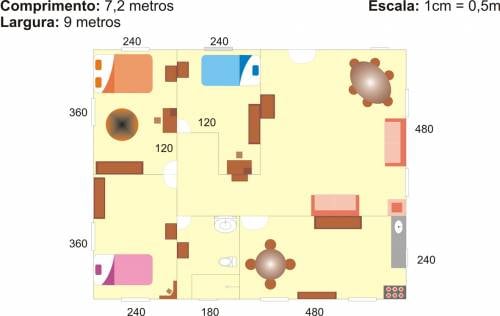
Crie alguns círculos, retângulos, enfim, formas que possam representar os objetos da casa. Use a sua criatividade e curta um dia de engenheiro.
O mesmo projeto com mais alguns retoques...
Espero que tenham gostado e que tenha sido útil.
Até a próxima!!!